跨域问题解决
问题复现

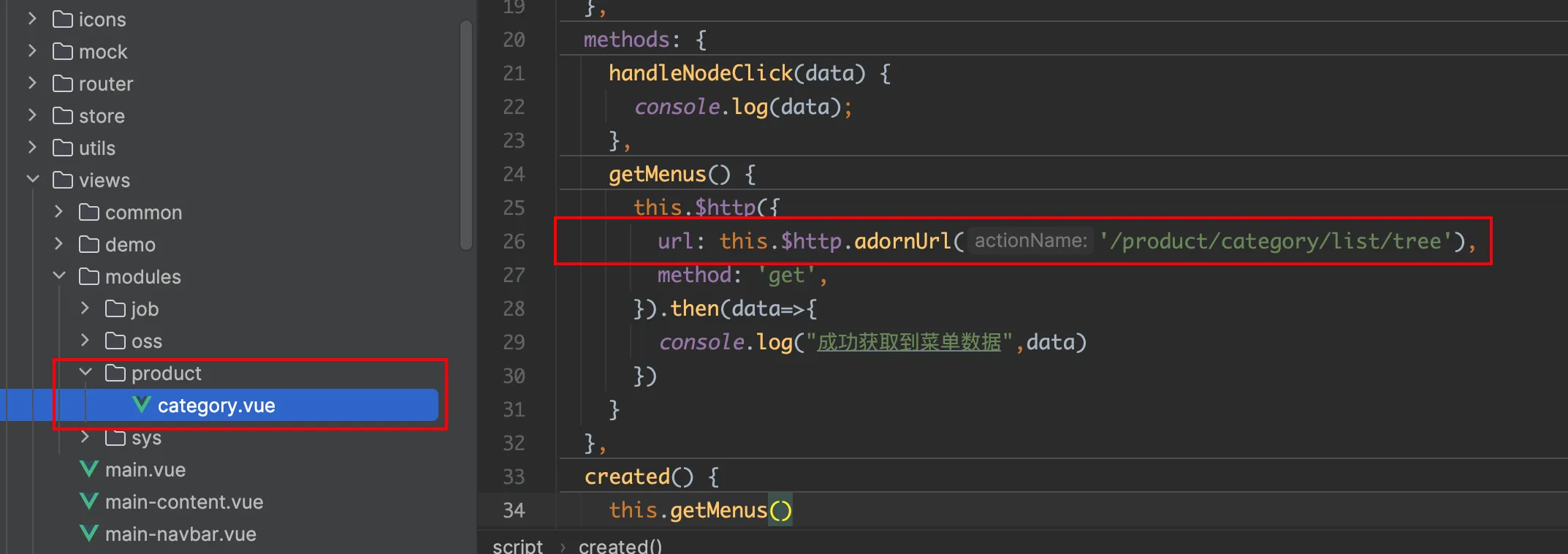
这里发送请求会直接发送到8080端口,因此需要使用网关进行处理
修改renrenfast的xml文件
修改lombok版本
<lombok.version>1.18.20</lombok.version>
修改springboot版本
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.1.8.RELEASE</version>
<relativePath></relativePath>
</parent>
导入common模块
<dependency>
<groupId>com.cxk</groupId>
<artifactId>gulimall-common</artifactId>
<version>0.0.1-SNAPSHOT</version>
</dependency>
修改配置:
@Configuration
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOriginPatterns("*")
.allowCredentials(true)
.allowedMethods("GET", "POST", "PUT", "DELETE", "OPTIONS")
.maxAge(3600);
}
}
修改为:
.allowedOrigins("*")
�配置文件中加nacos注册:
application:
name: renren-fast
cloud:
nacos:
discovery:
server-addr: localhost:8848
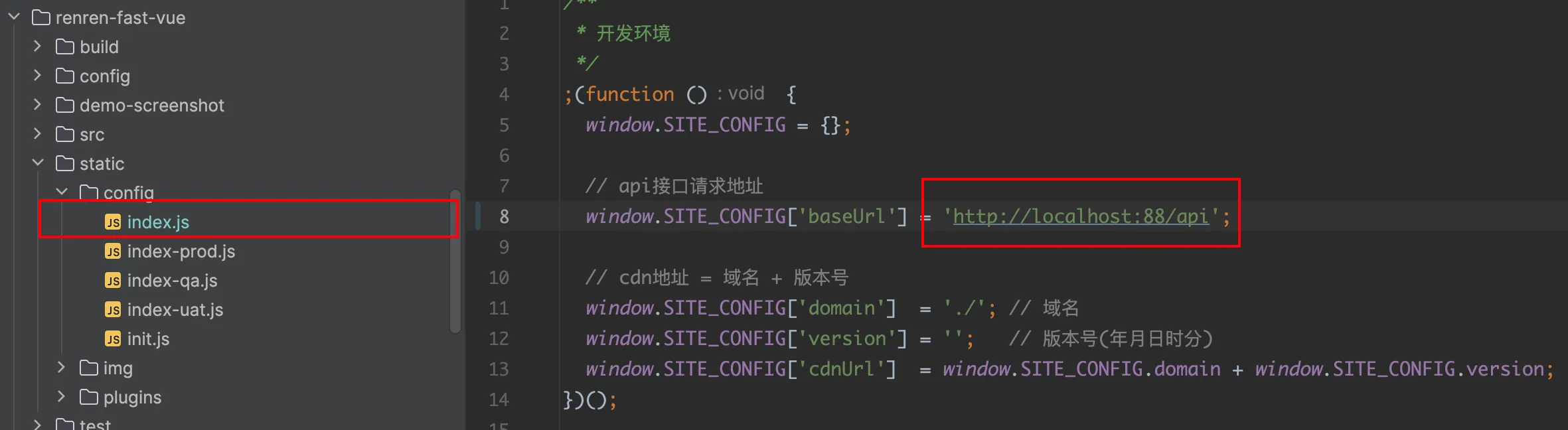
修改前端的配置向后端网关88端口发送请求:

在网关配置文件中配置路由规则:
- id: admin_route
uri: lb://renren-fast
predicates:
- Path=/api/**
filters:
- RewritePath=/api/(?<segment>.*), /renren-fast/$\{segment}
此时 http://localhost:88/api/xx 会被路由到http://localhost:8080/renren-fast/xx
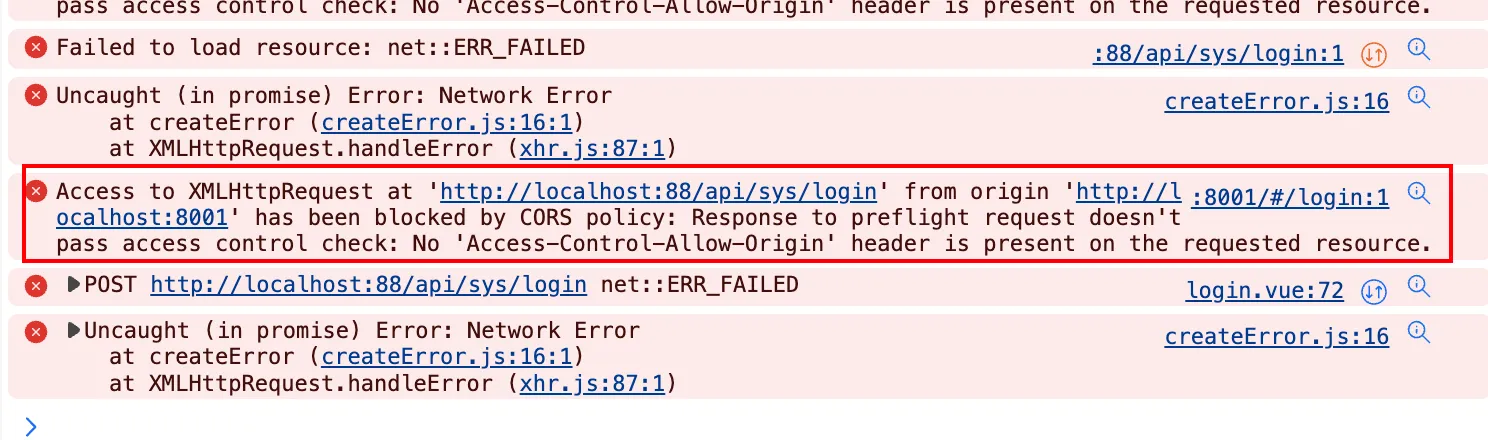
此时点登录会出现跨域问题:

解决办法
- nginx服务器 反向代理
- 后端处理前端发送的预检请求
网关添加配置允许跨域:
@Configuration
public class GulimallCorsConfiguration {
@Bean
public CorsWebFilter corsWebFilter(){
UrlBasedCorsConfigurationSource source=new UrlBasedCorsConfigurationSource();
CorsConfiguration corsConfiguration = new CorsConfiguration();
//配置跨域
corsConfiguration.addAllowedHeader("*");
corsConfiguration.addAllowedMethod("*");
corsConfiguration.addAllowedOrigin("*");
corsConfiguration.setAllowCredentials(true);
source.registerCorsConfiguration("/**",corsConfiguration);
return new CorsWebFilter(source);
}
}
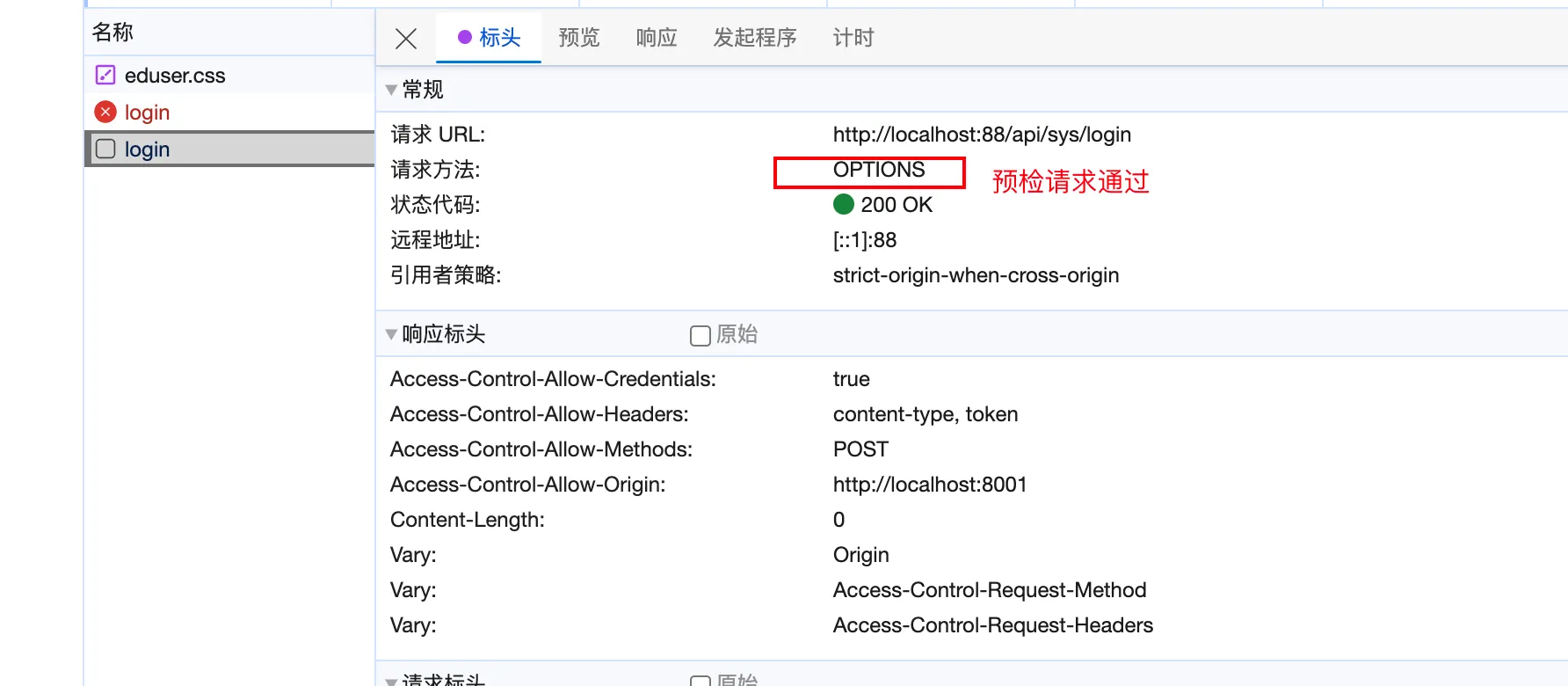
此时重新登录,预检请求通过:

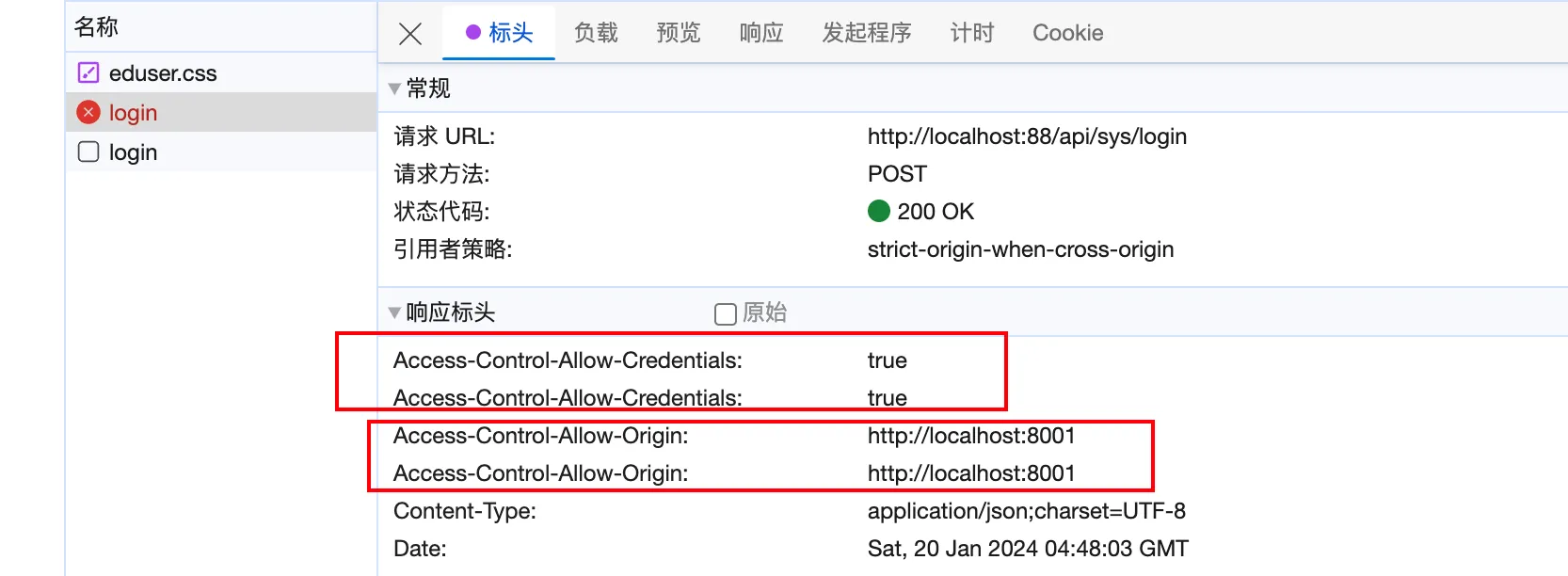
但是真实请求出现问题:


出现了多个值,需要解决,这是因为ren ren fast 项目中也配置了跨域请求,将renrenfast中的跨域配置注释掉,可以成功解决问题